Page summary
Websales
You can configure certain aspects of the websales application from Administration / Web Sales
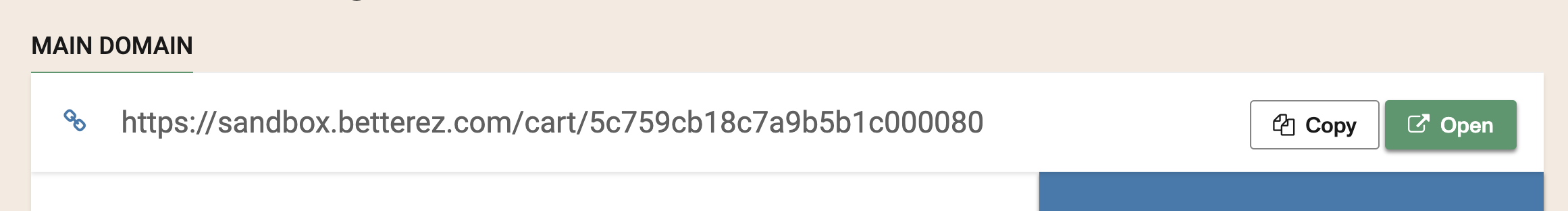
The first thing you will see is the url for your websales portal. This is automatically created and can't be changed.

You can click in the copy button to copy and paste in some document or you can click the open new Open in a new window button to check your websales portal.
Customize your logo

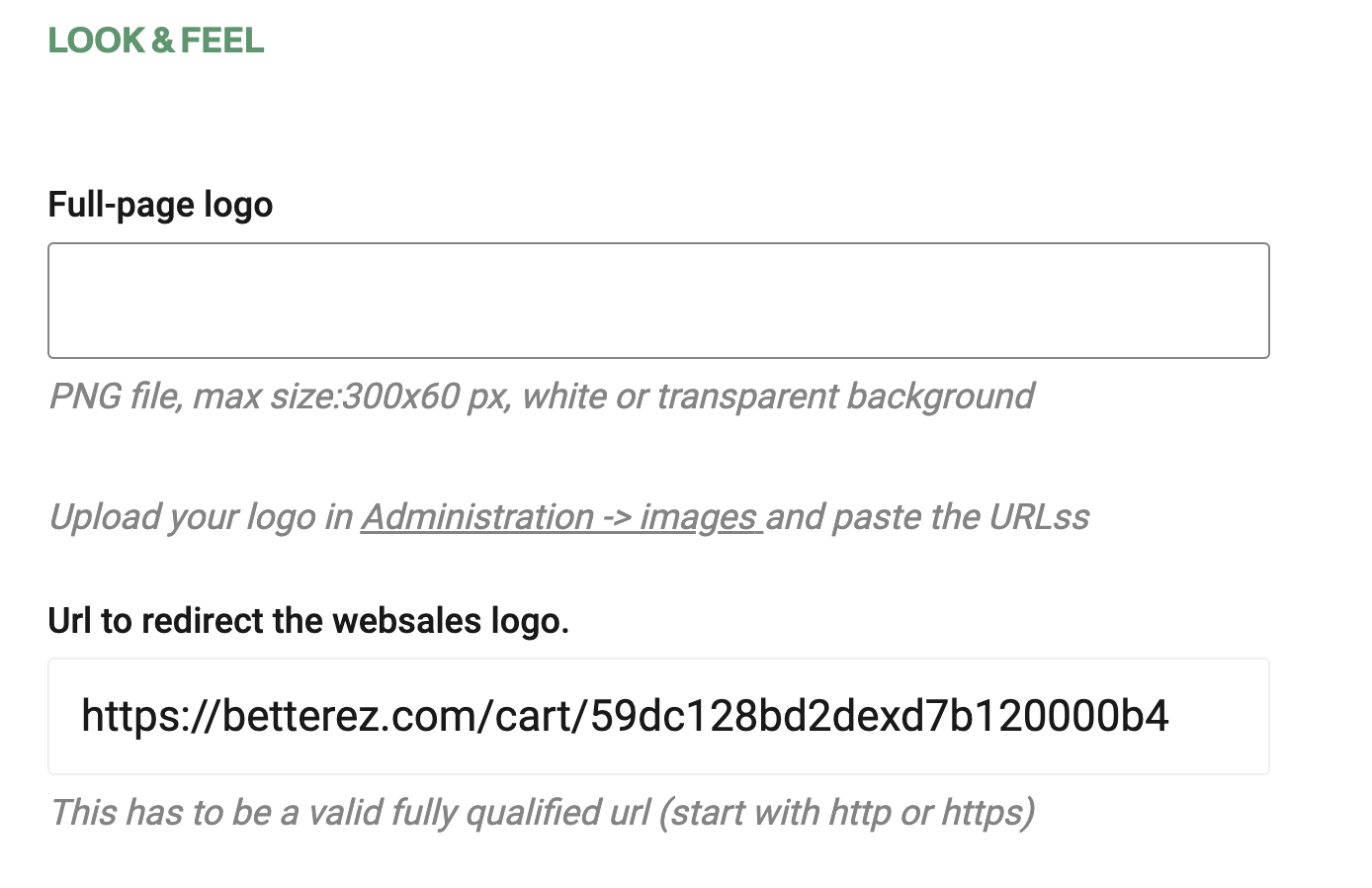
You can upload the logo for your company that will be displayed in your websales portal. You will upload it in Administration > Images.

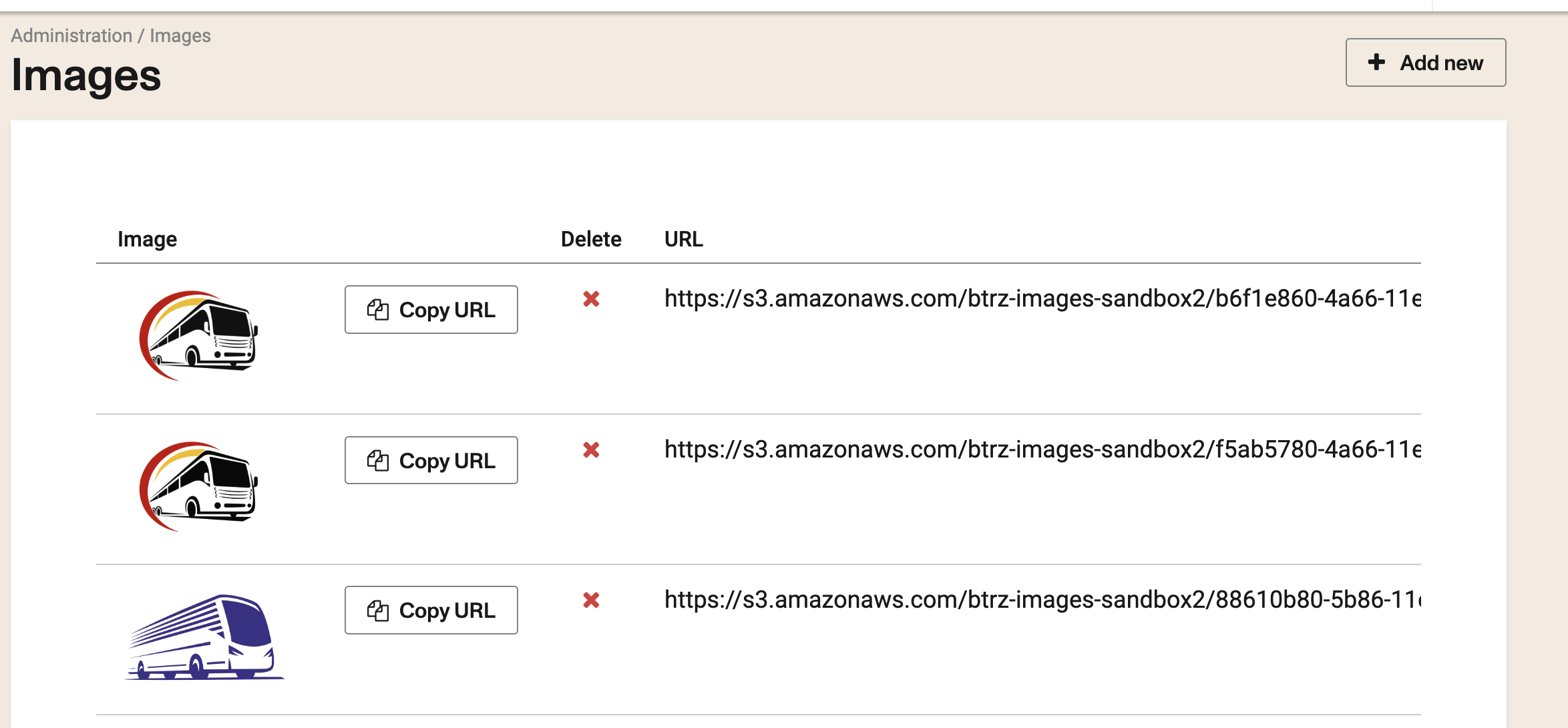
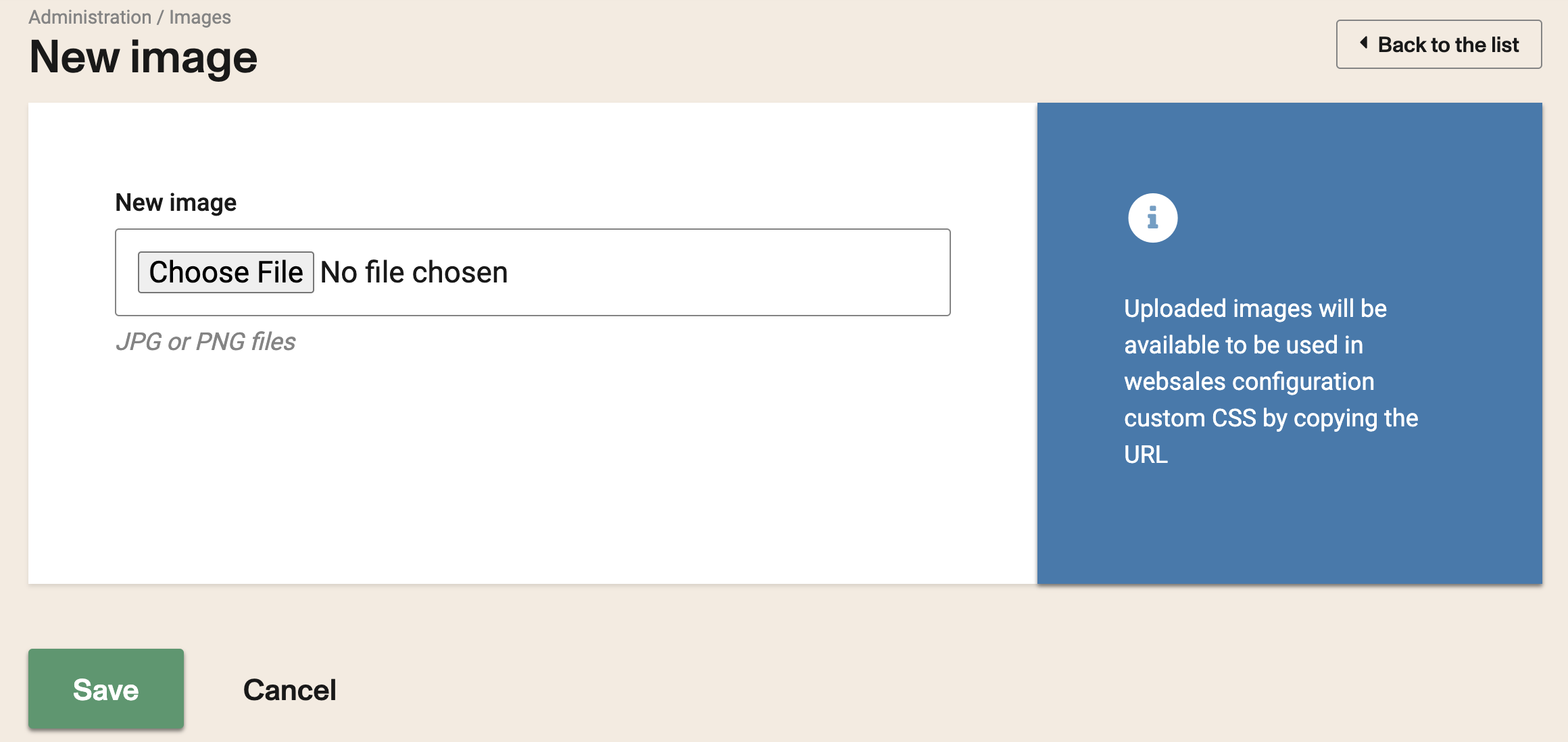
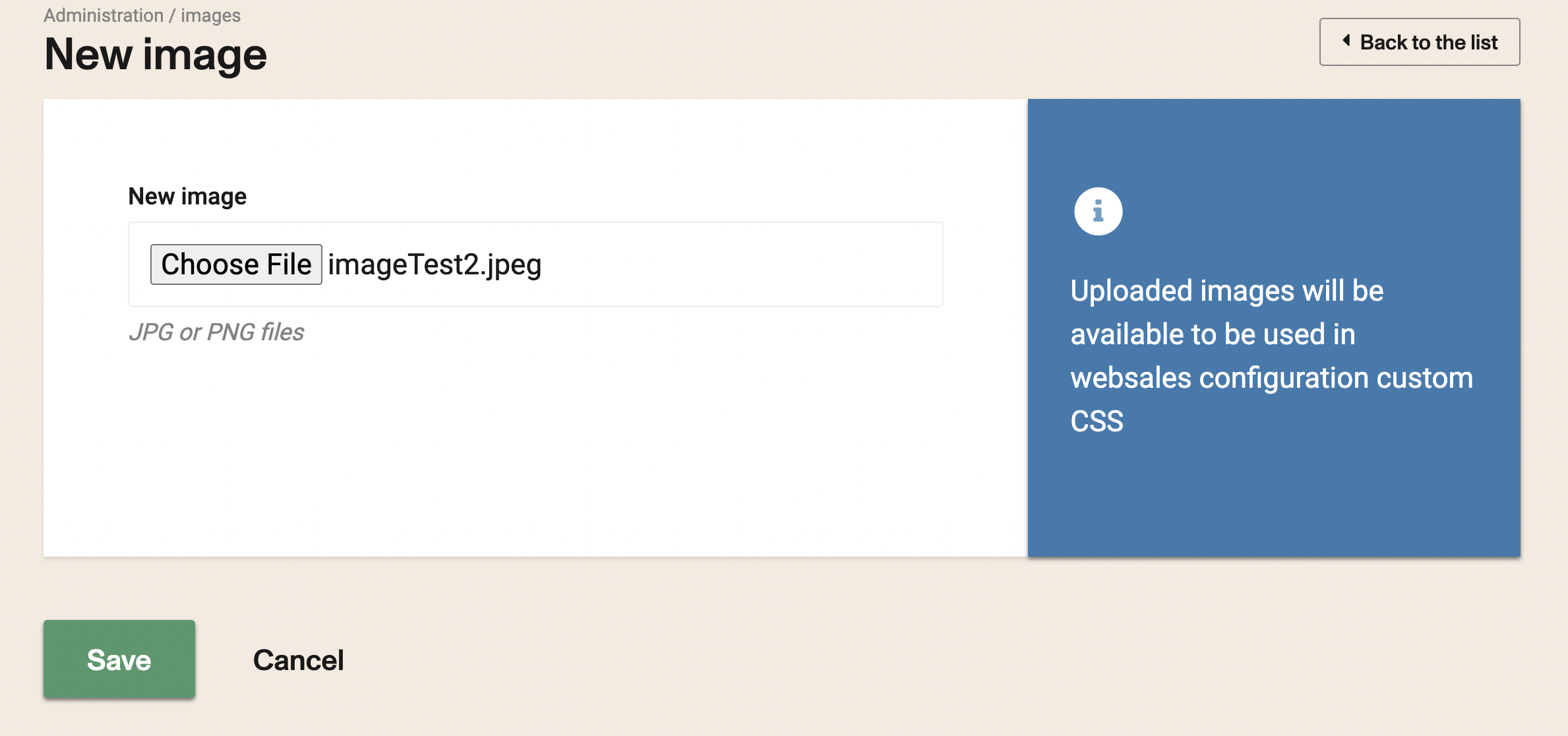
Click on Add New. Next click the Choose a file button, a dialog with your operating system files will open, select the logo from there.

It needs to be a PNG file with transparent background and no bigger than 300px wide by 60px hight.
By default, when clicking the logo in your websales portal it will redirect to the home screen of the portal. If you want to change that behaviour, enter a new url in the Url to redirect websales logo field.
This has to be a valid fully qualified url (start with http or https)
Select a custom background colour
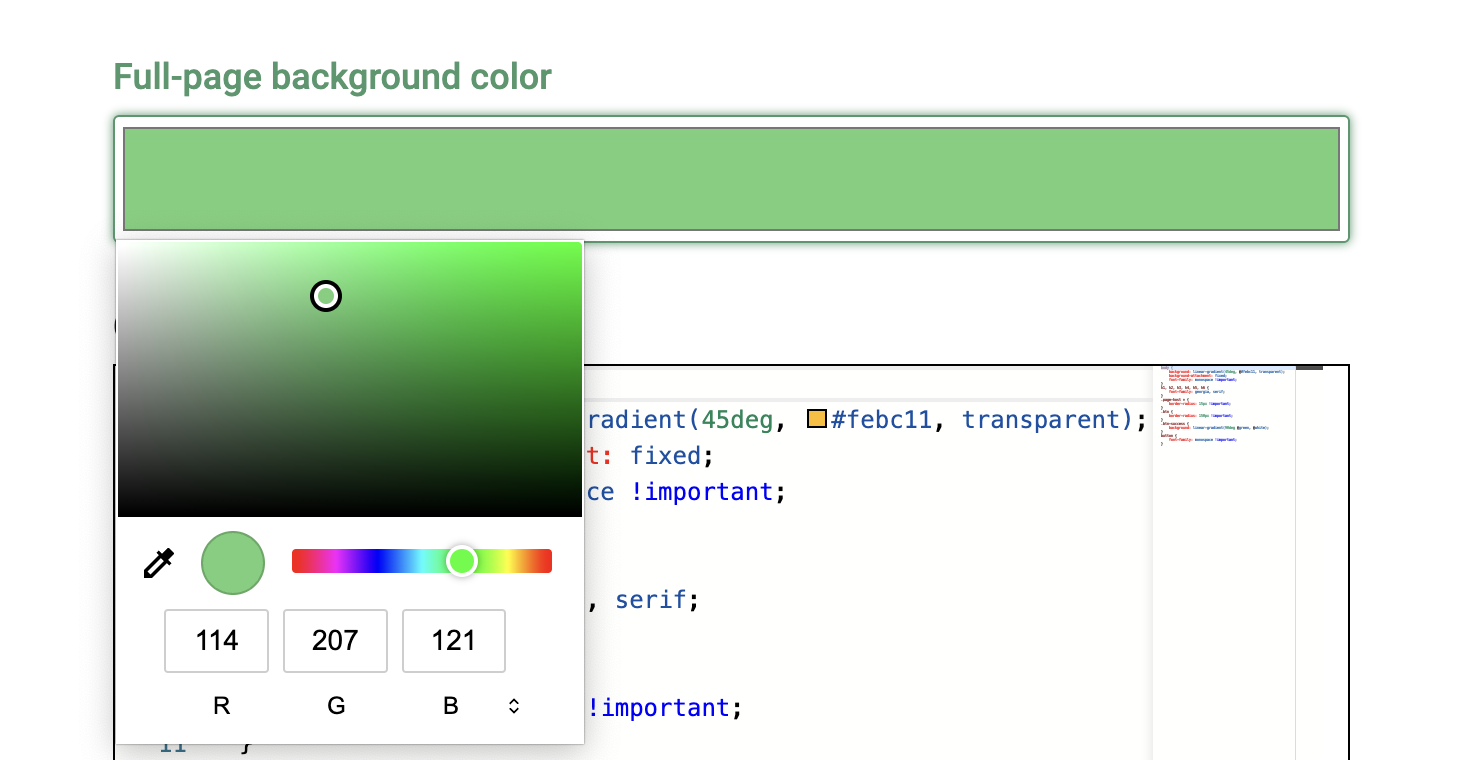
You can change the default background colour of your portal to better match your brand using the colour picker under Full-page background color
It uses the native HTML5 colour picker control in supported browsers (Chrome, Firefox, later Edge)
This is the look and feel for Chrome

Use custom CSS
It is possible to use your own styles by uploading a custom CSS to override existing style definitions.

Keep in mind these changes might be affected by future code updates and would require some eventual maintenance.
While it is always a plus to fit the look & feel to match your company brand, it is not recommended to modify options that affect the layout and the overall user experience. Anyway you can always get back to the default styles by removing the custom CSS.
Below there are some examples ready to use.
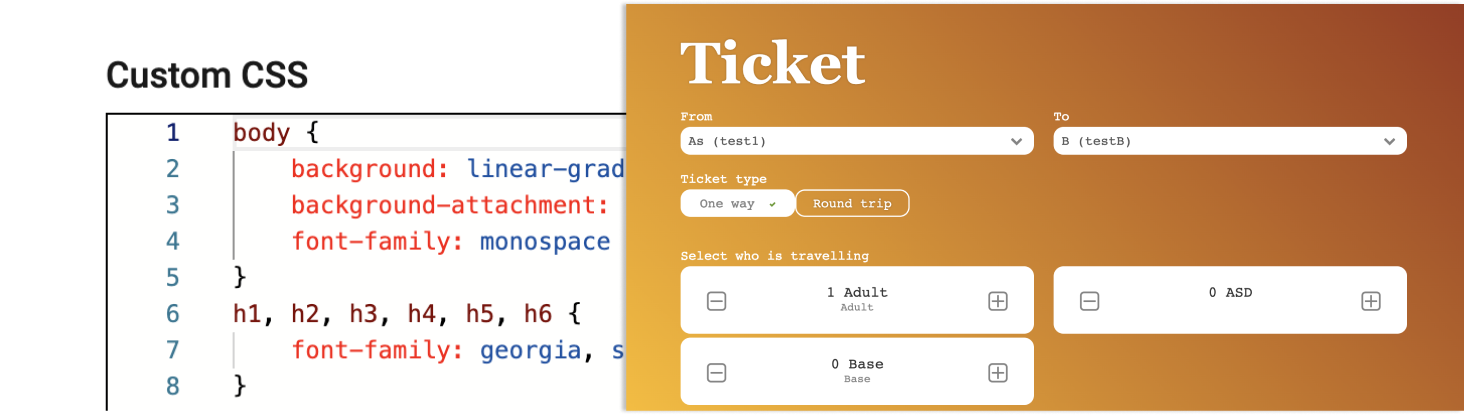
In order to use certain gradient color as a background you will need to define something like this:
If there is a need to change the main navigation bar, here there is an example to add a border at the bottom:
To change primary button color:
Use images in custom CSS
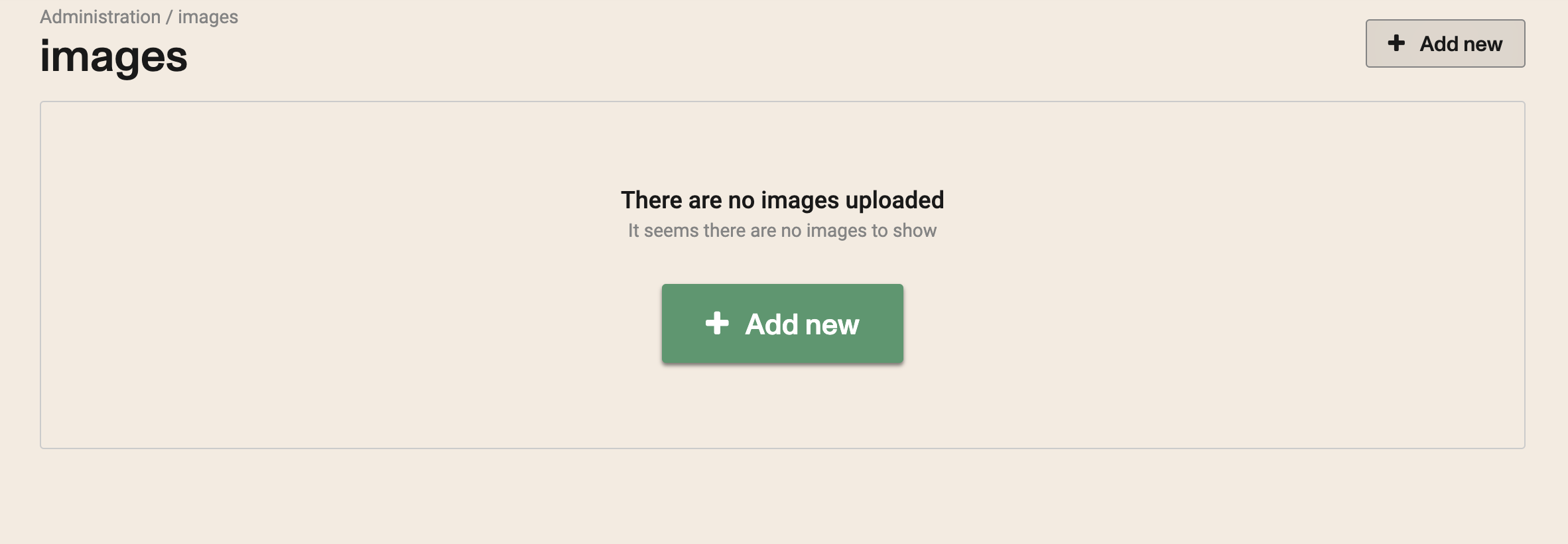
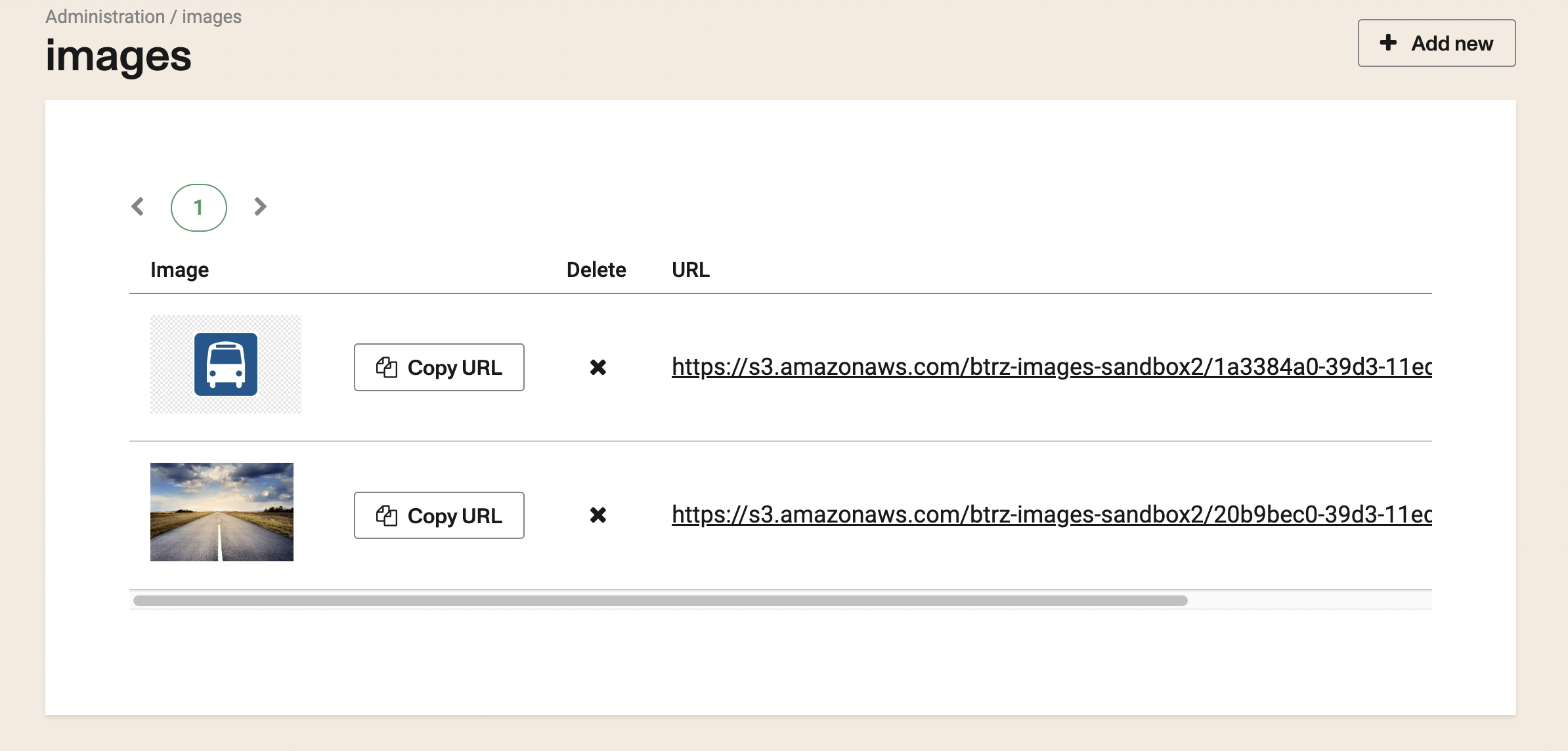
You can use your own images in custom CSS. To do so you have to upload them first going to /admin/images


Once your images are uploaded you'll have a list of them, where you can copy the url of the selected image and then paste it into your custom CSS.

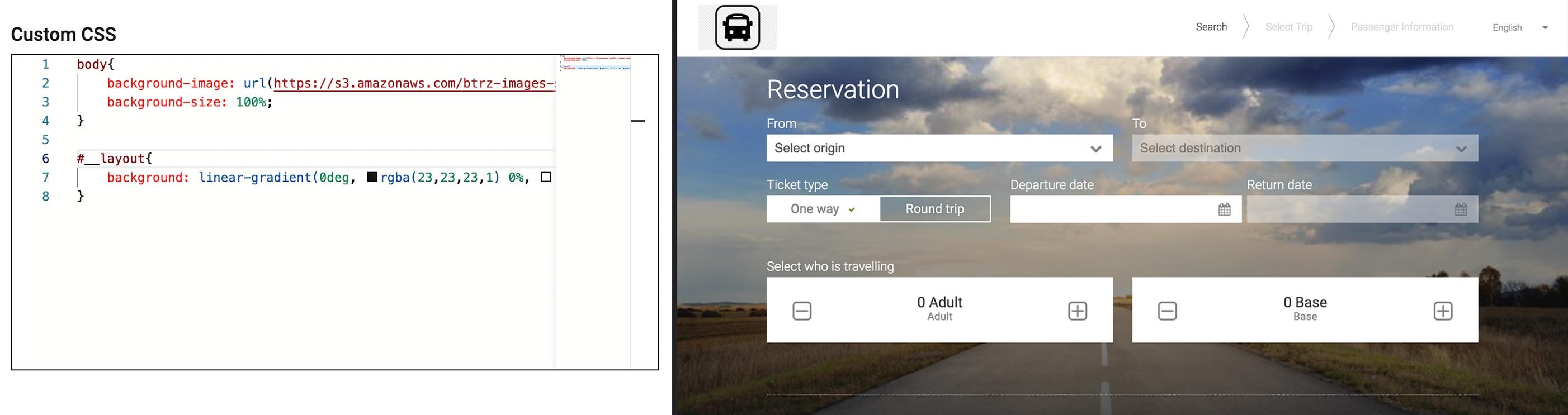
This is an example of an image used as full page background

Behaviours

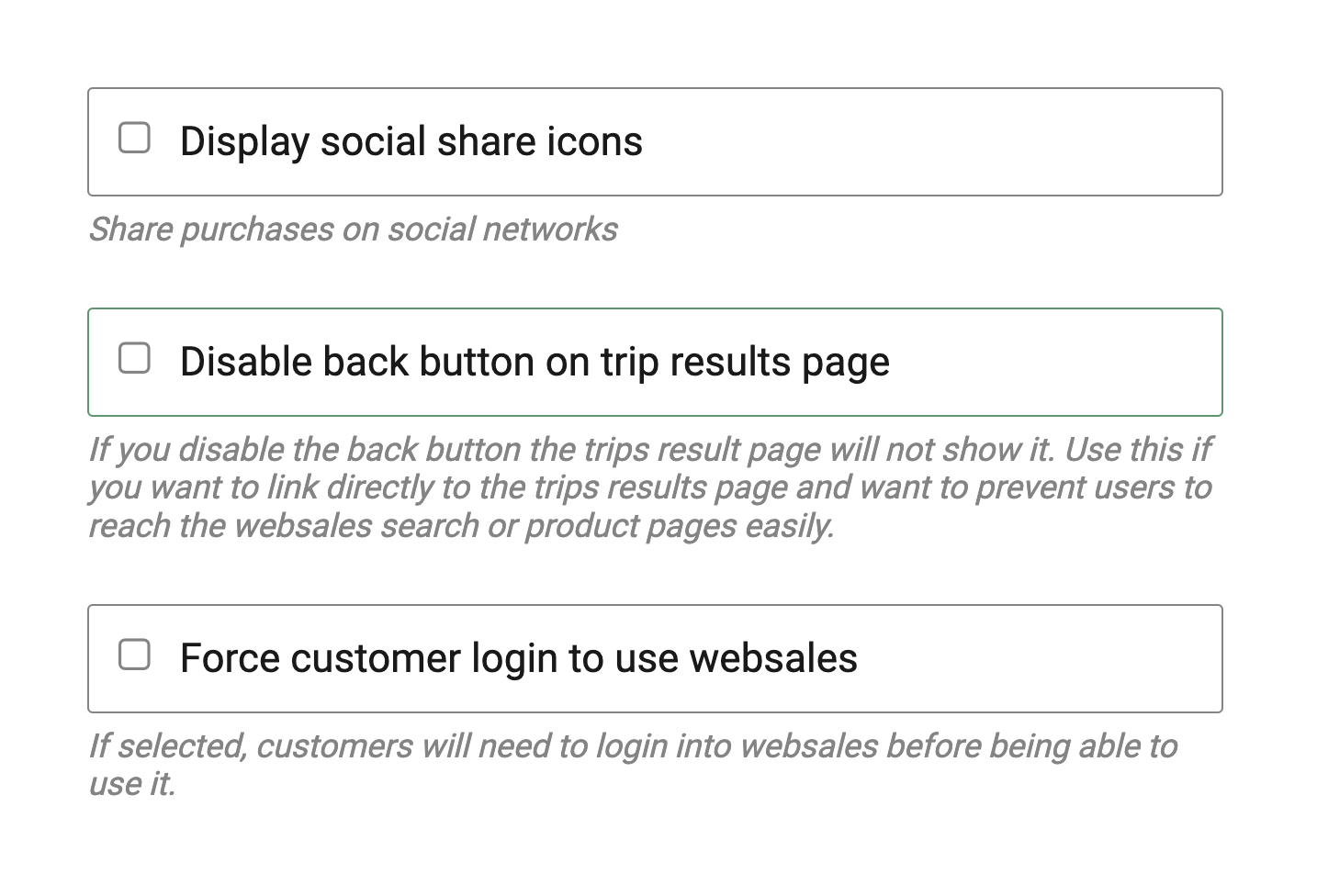
You can display predefined social network icons for facebook and twitter checking the Display social share icons checkbox.
You can also disable the back button from the trips result by checking the Disable back button on trips result page checkbox. This will disable the HTML in page Back button for the trips result departure trip page.
You should only disable the back button if you are deep-linking into the trips result page from your own page.
You can force customer to login before using websales by checking Force customer login to use websales
If selected, customers will need to login into websales before being able to use it.
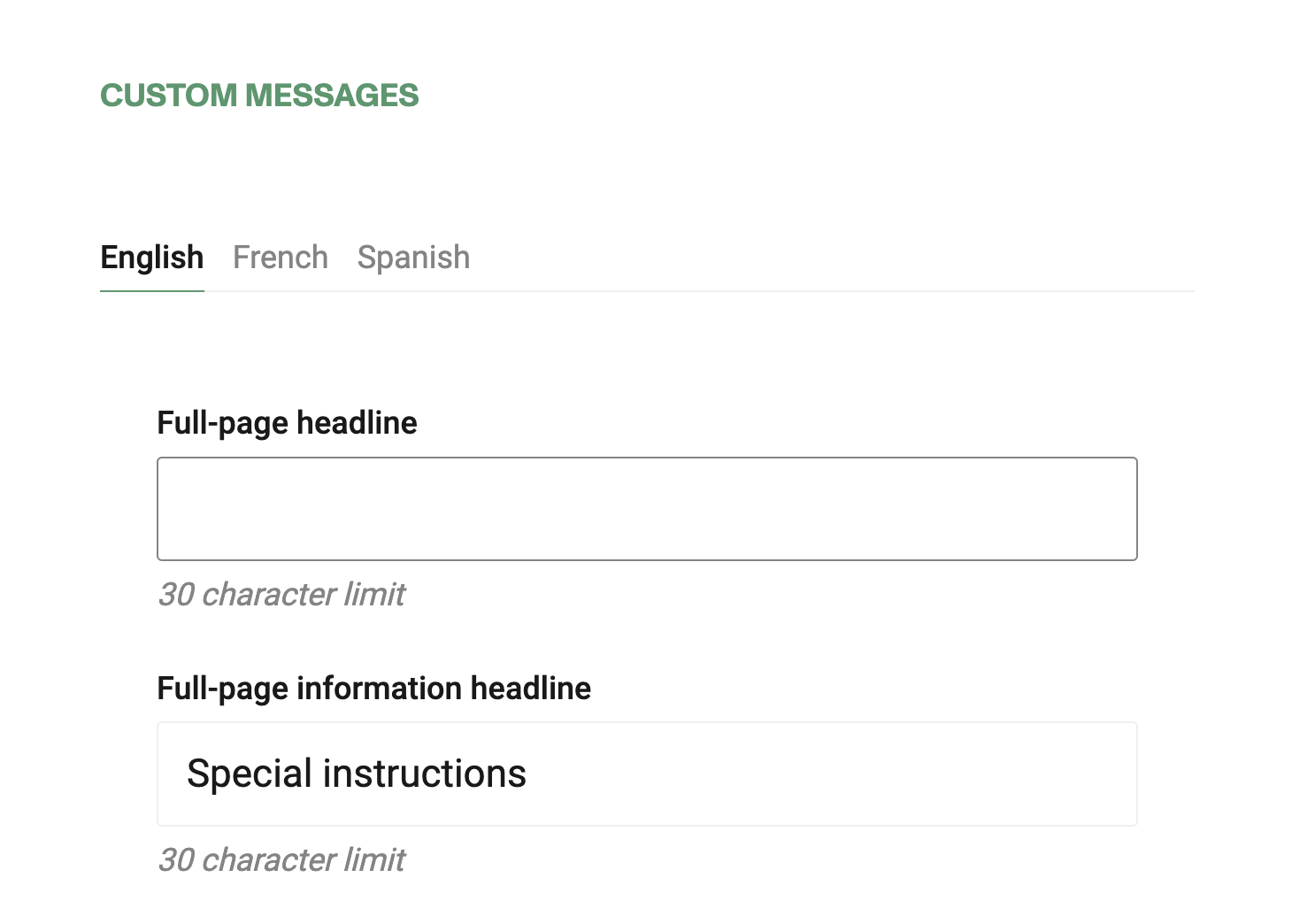
Custom messages

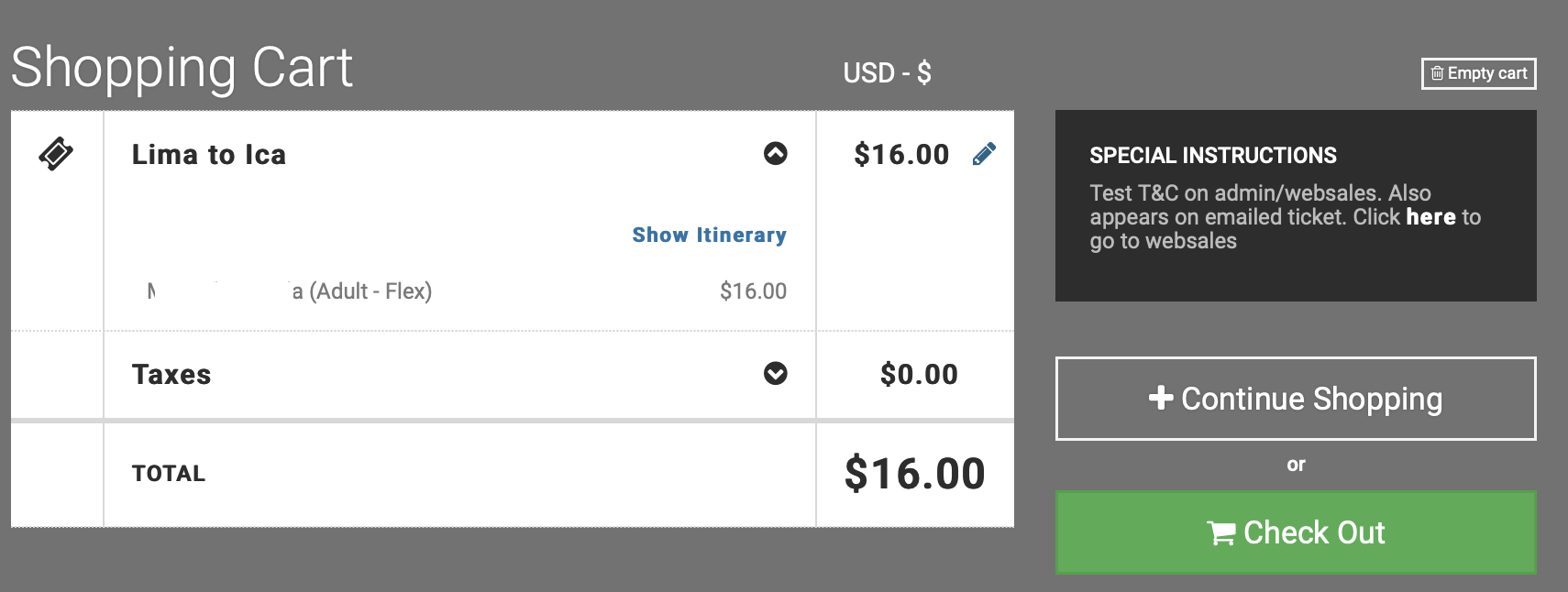
There are two fields (one for the title and a second one for the content), to display custom messages in the confirmation page of the websales portal, once the customer completes a booking.
You can enter this messages in all the supported languages for your account.

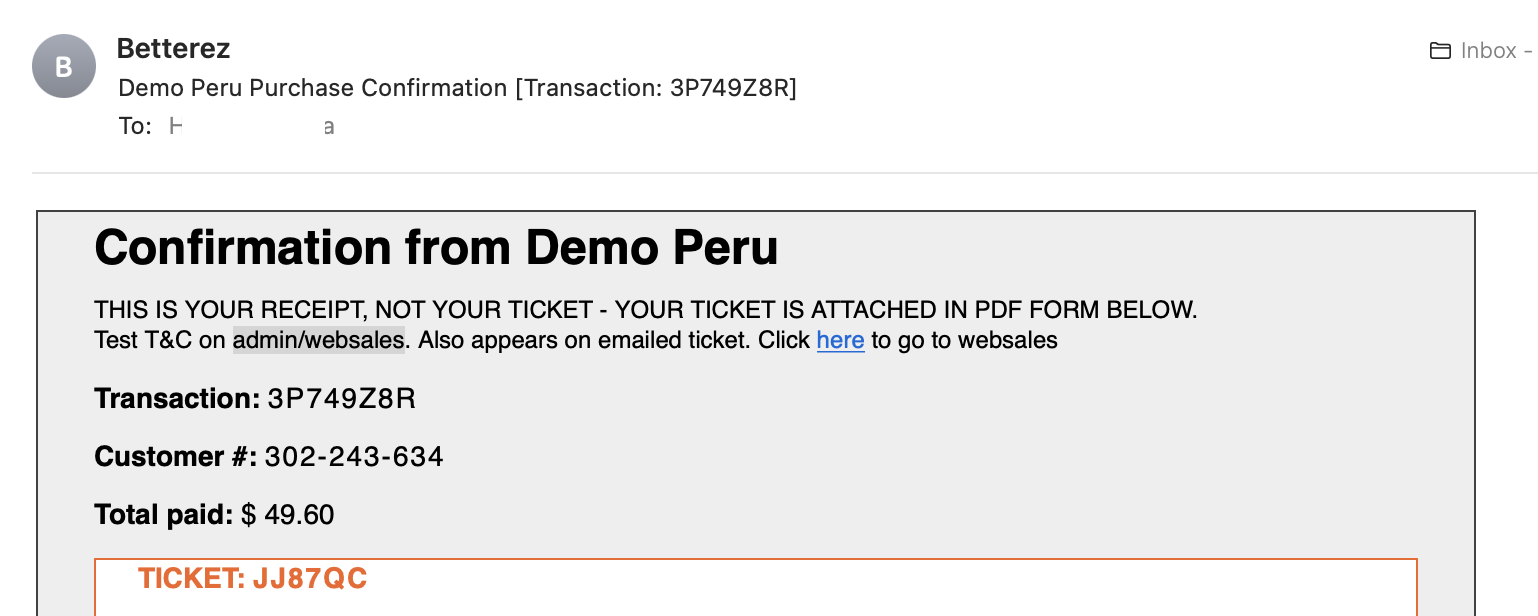
This message will also appear in the purchase confirmation email