Contenido
Ventas web
Puede configurar ciertos aspectos de la aplicación websales desde administración / websales
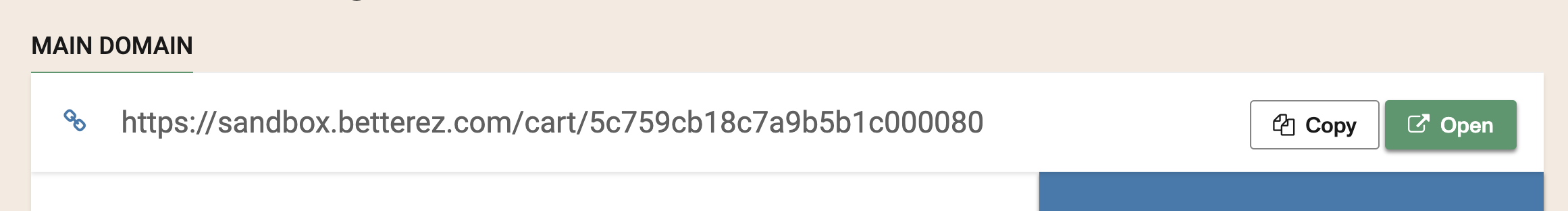
Lo primero que verás es la URL de tu portal de ventas web. Esta se crea automáticamente y no se puede modificar.

Puede hacer clic en el botón Copiar para copiar y pegar en algún documento o puede hacer clic en el botón Abrir nuevo Abrir en una nueva ventana para verificar su portal de ventas web.
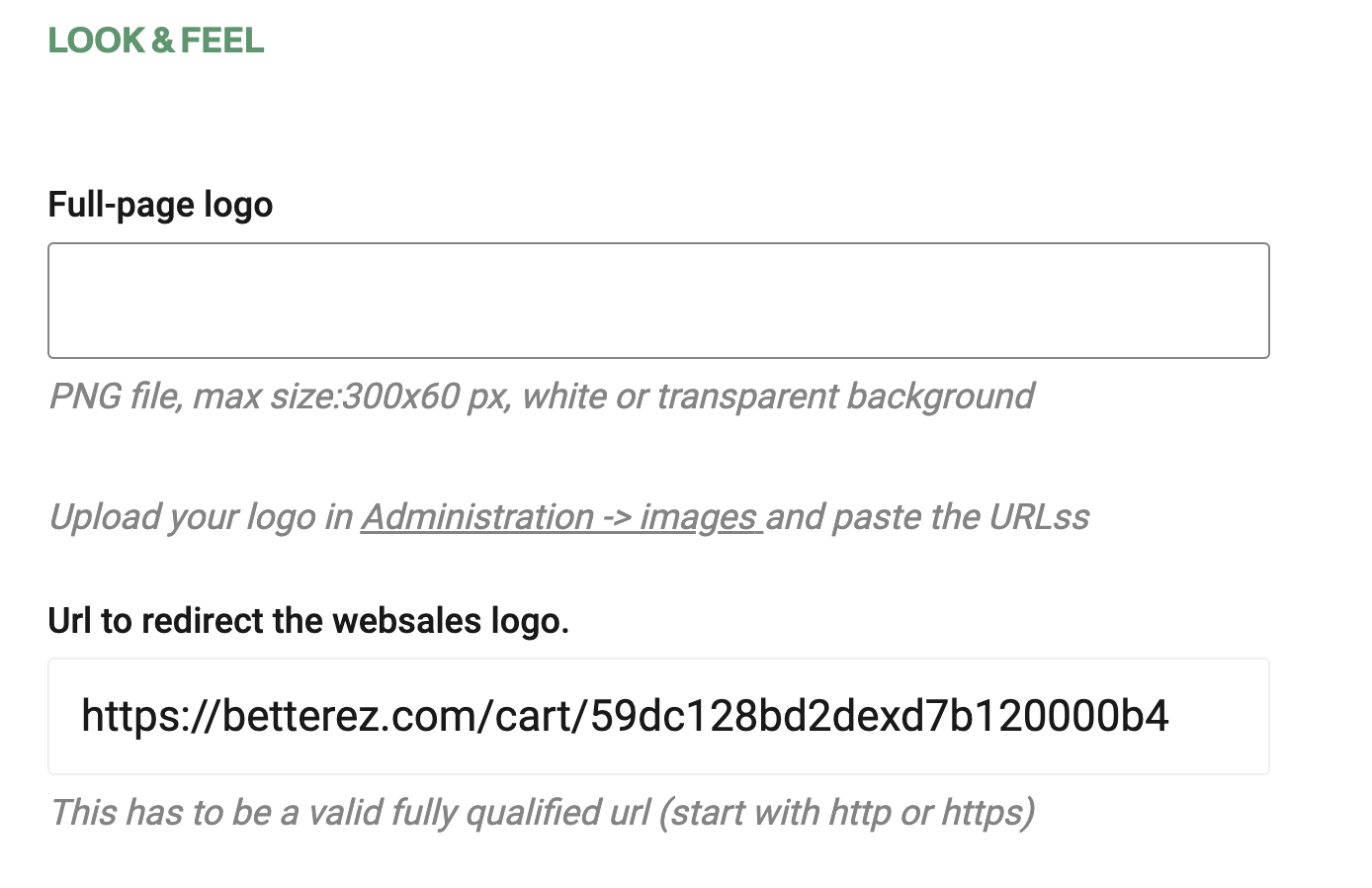
Personaliza tu logotipo

Puedes subir el logo de tu empresa que se mostrará en tu portal de ventas web. Lo subirás en Administración > Imágenes.

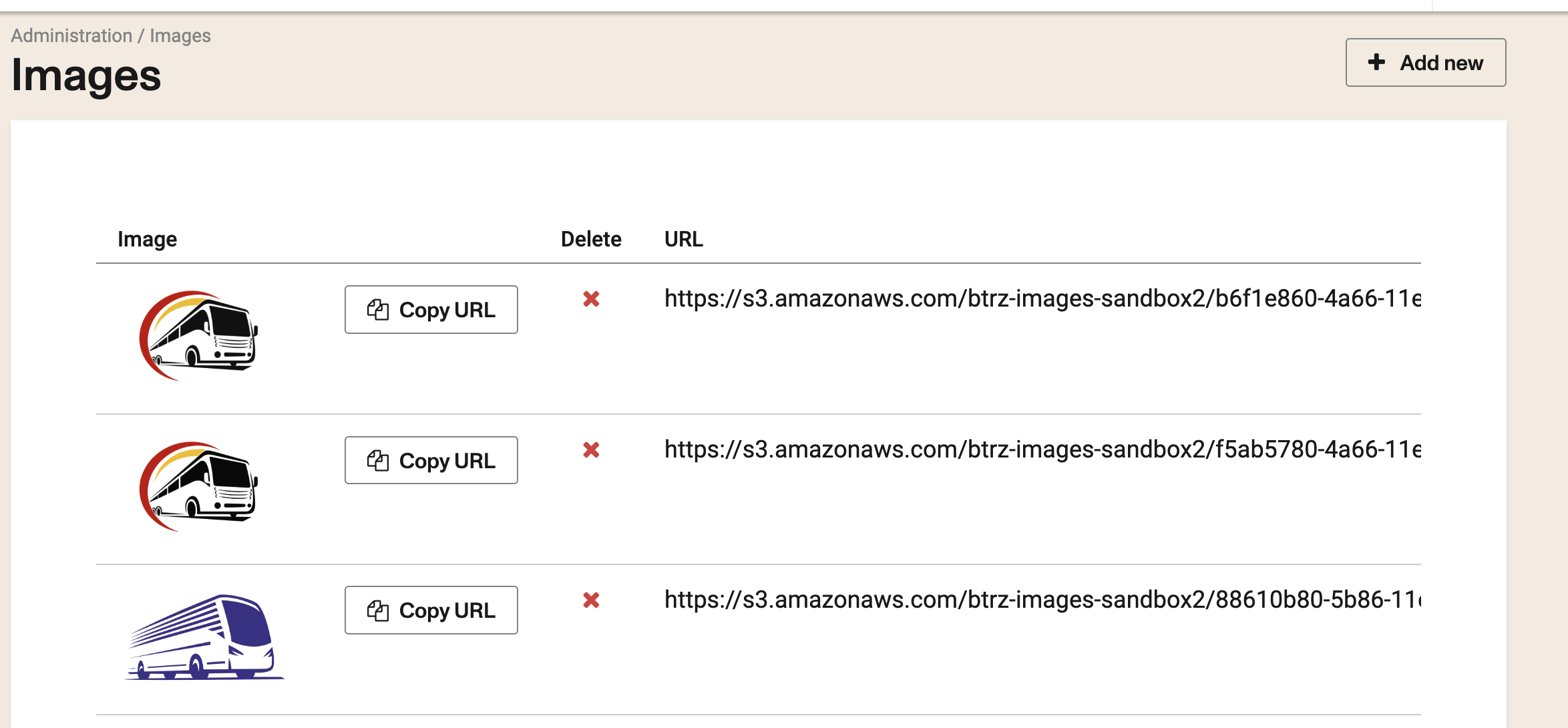
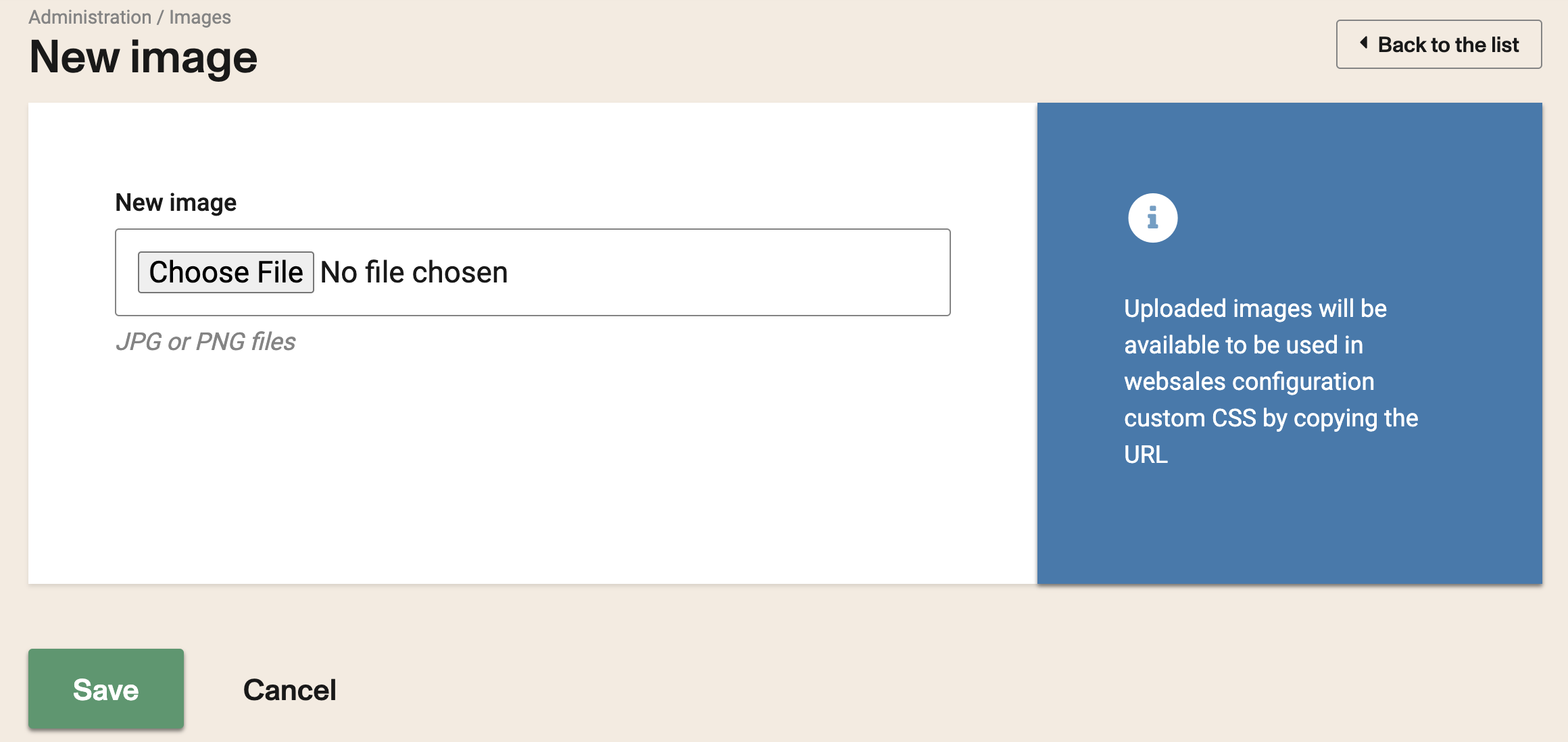
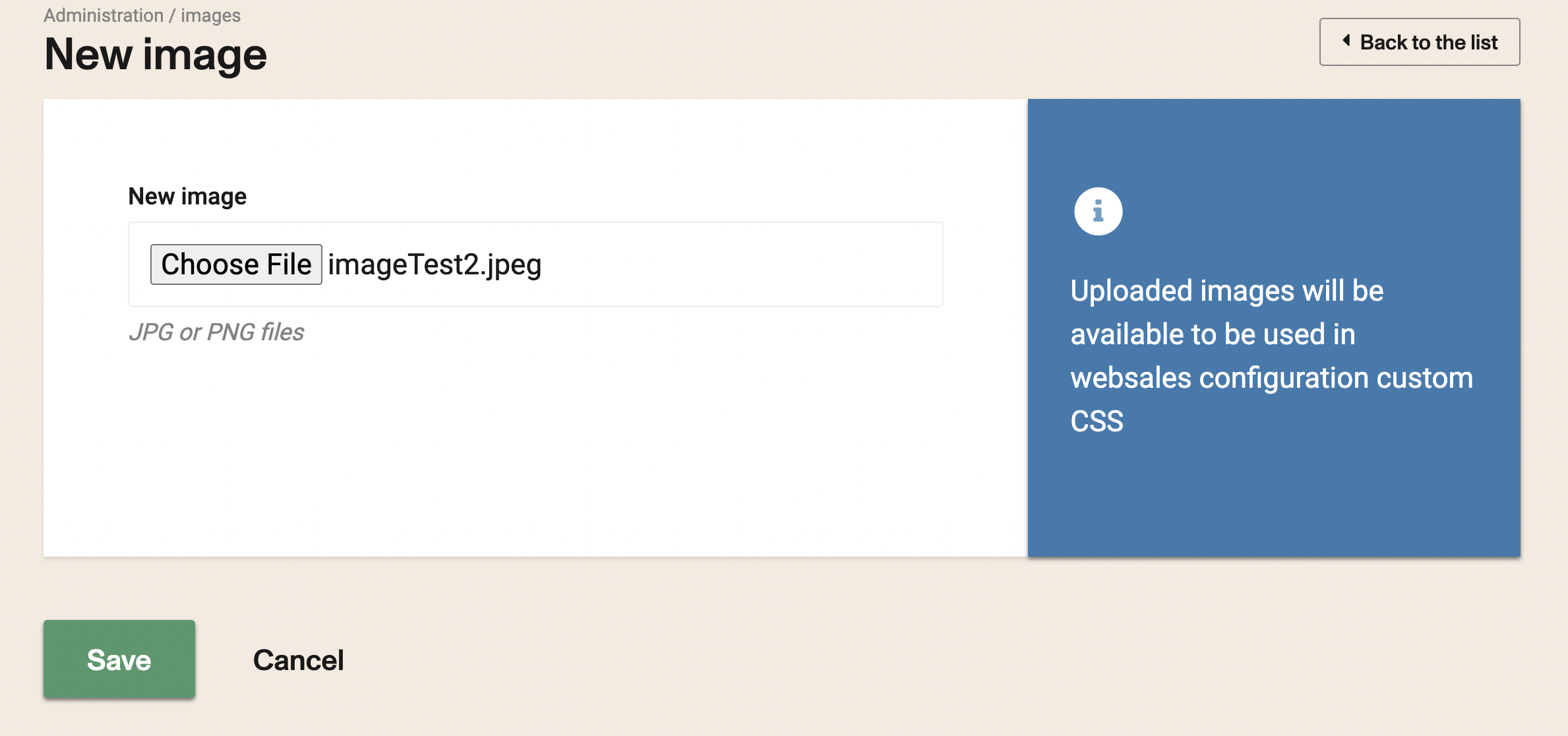
Haga clic en Agregar nuevo. A continuación, haga clic en el botón Elegir un archivo. Se abrirá un cuadro de diálogo con los archivos de su sistema operativo. Seleccione el logotipo desde allí.

Debe ser un archivo PNG con fondo transparente y no mayor a 300 px de ancho por 60 px de alto.
De forma predeterminada, al hacer clic en el logotipo de su portal de ventas web, se le redireccionará a la pantalla de inicio del portal. Si desea cambiar ese comportamiento, ingrese una nueva URL en el campo URL para redireccionar el logotipo de ventas web.
Debe ser una URL válida y completa (comience con http o https)
Seleccione un color de fondo personalizado
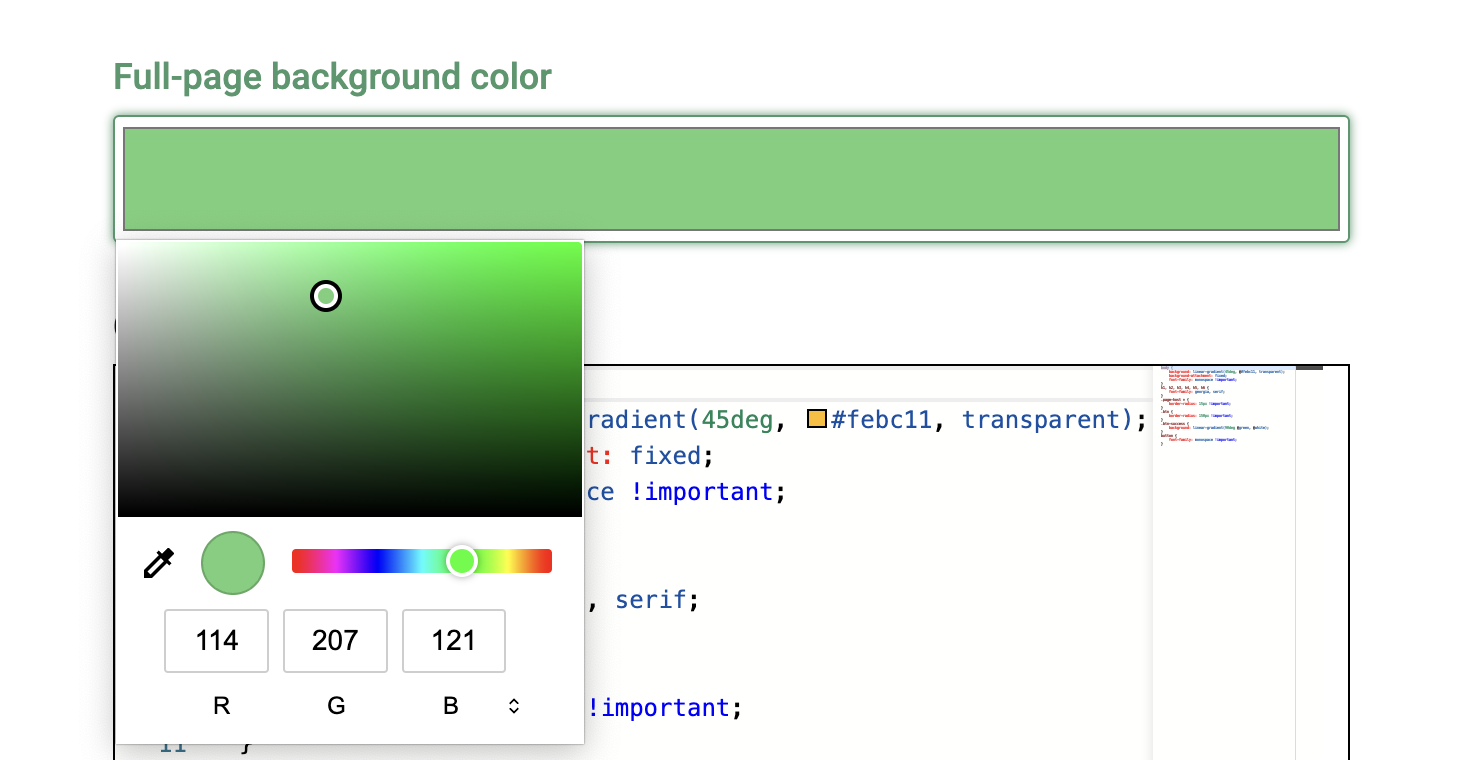
Puede cambiar el color de fondo predeterminado de su portal para que coincida mejor con su marca utilizando el selector de color en Color de fondo de página completa
Utiliza el control de selección de color HTML5 nativo en los navegadores compatibles (Chrome, Firefox, más tarde Edge)
Esta es la apariencia de Chrome

Utilice CSS personalizado
Es posible utilizar sus propios estilos cargando un CSS personalizado para anular las definiciones de estilos existentes.

Tenga en cuenta que estos cambios podrían verse afectados por futuras actualizaciones de código y requerirían algún mantenimiento eventual.
Si bien siempre es una ventaja adaptar el aspecto y el estilo para que coincidan con la marca de su empresa, no se recomienda modificar las opciones que afectan el diseño y la experiencia general del usuario. De todos modos, siempre puede volver a los estilos predeterminados eliminando el CSS personalizado.
A continuación se muestran algunos ejemplos listos para usar.
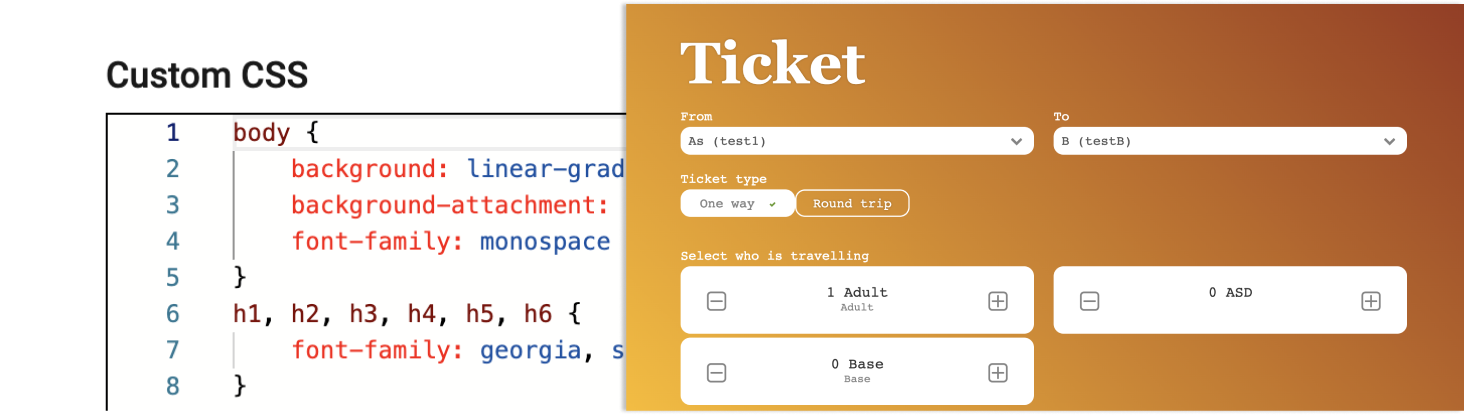
Para poder utilizar un determinado color degradado como fondo, necesitarás definir algo como esto:
Si es necesario cambiar la barra de navegación principal, aquí hay un ejemplo para agregar un borde en la parte inferior:
Para cambiar el color del botón principal:
Usar imágenes en CSS personalizado
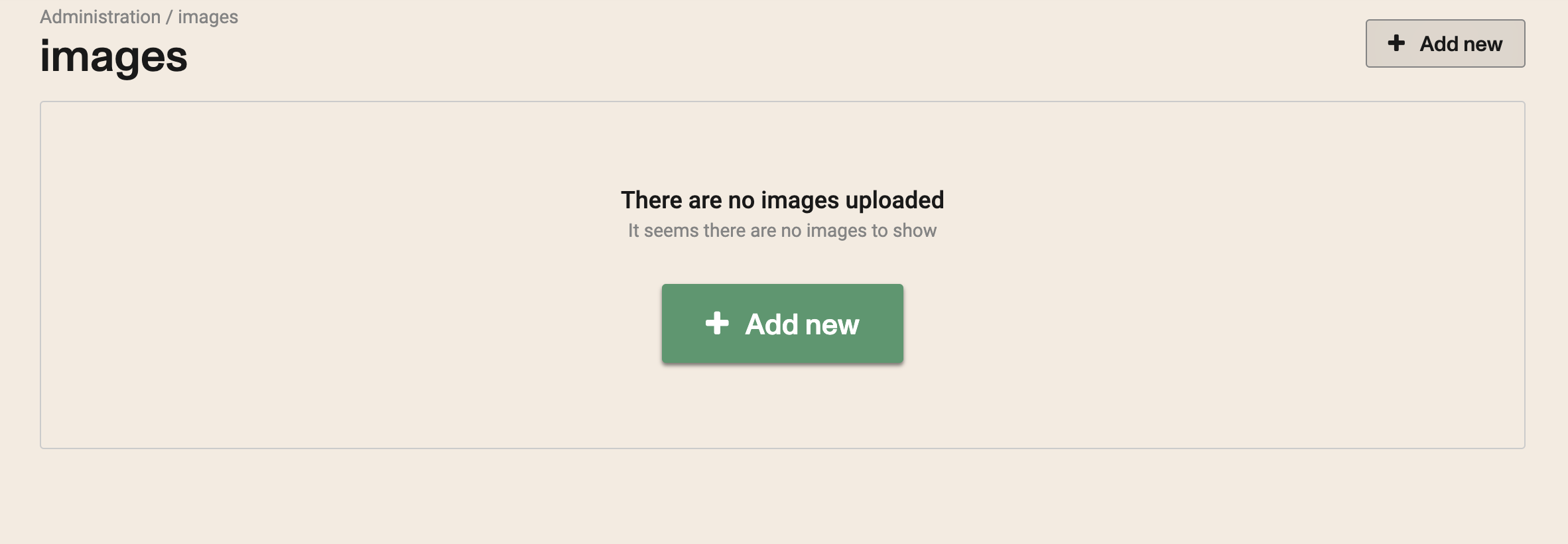
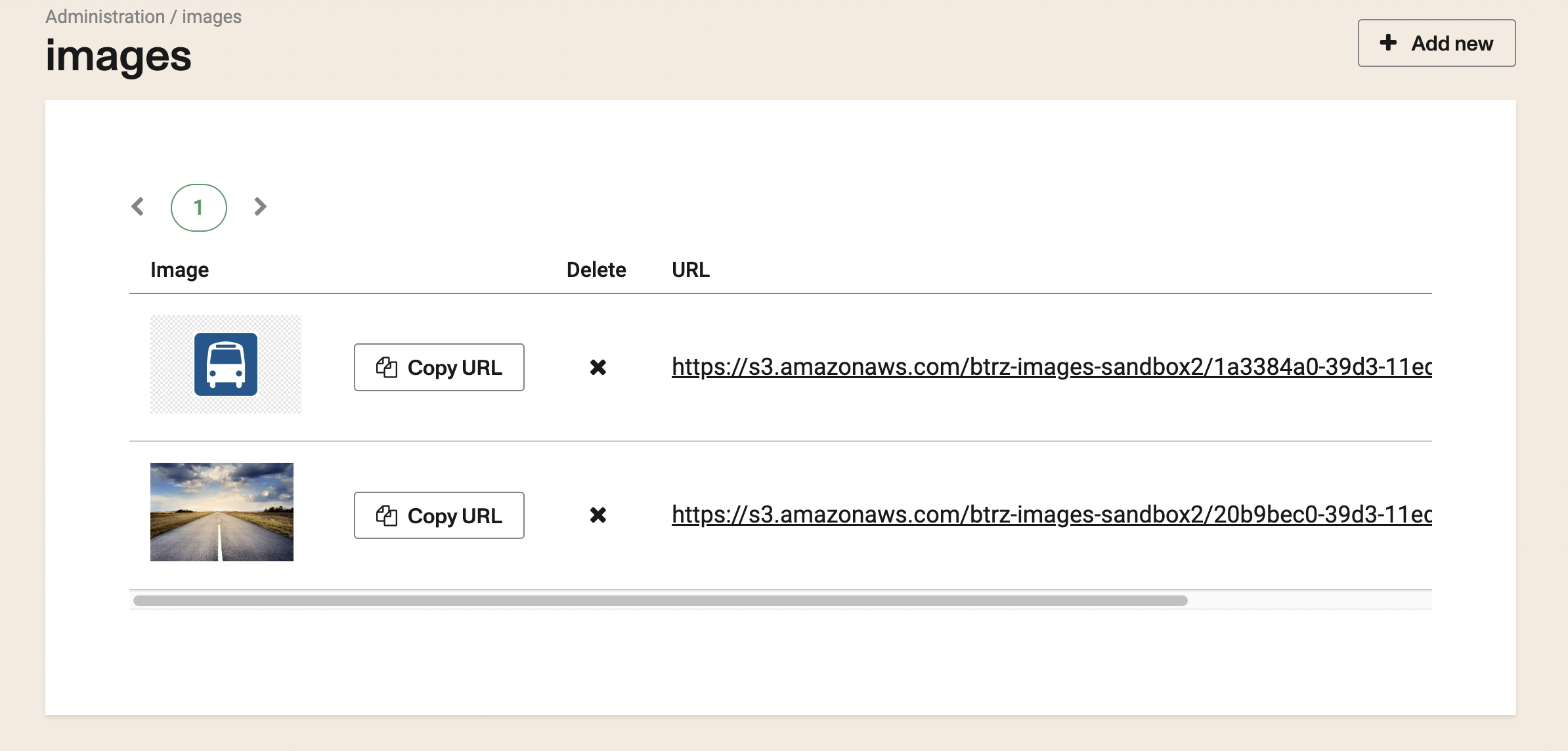
Puedes usar tus propias imágenes en CSS personalizado. Para ello, primero debes subirlas a /admin/images


Una vez cargadas tus imágenes, tendrás una lista de ellas, donde podrás copiar la URL de la imagen seleccionada y luego pegarla en tu CSS personalizado.

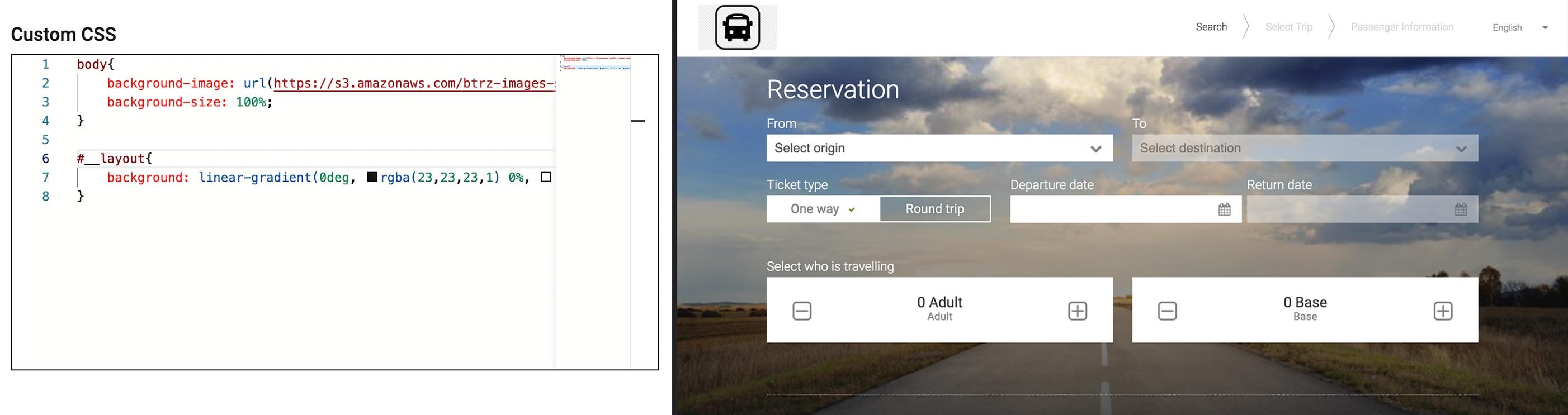
Este es un ejemplo de una imagen utilizada como fondo de página completa.

Comportamientos

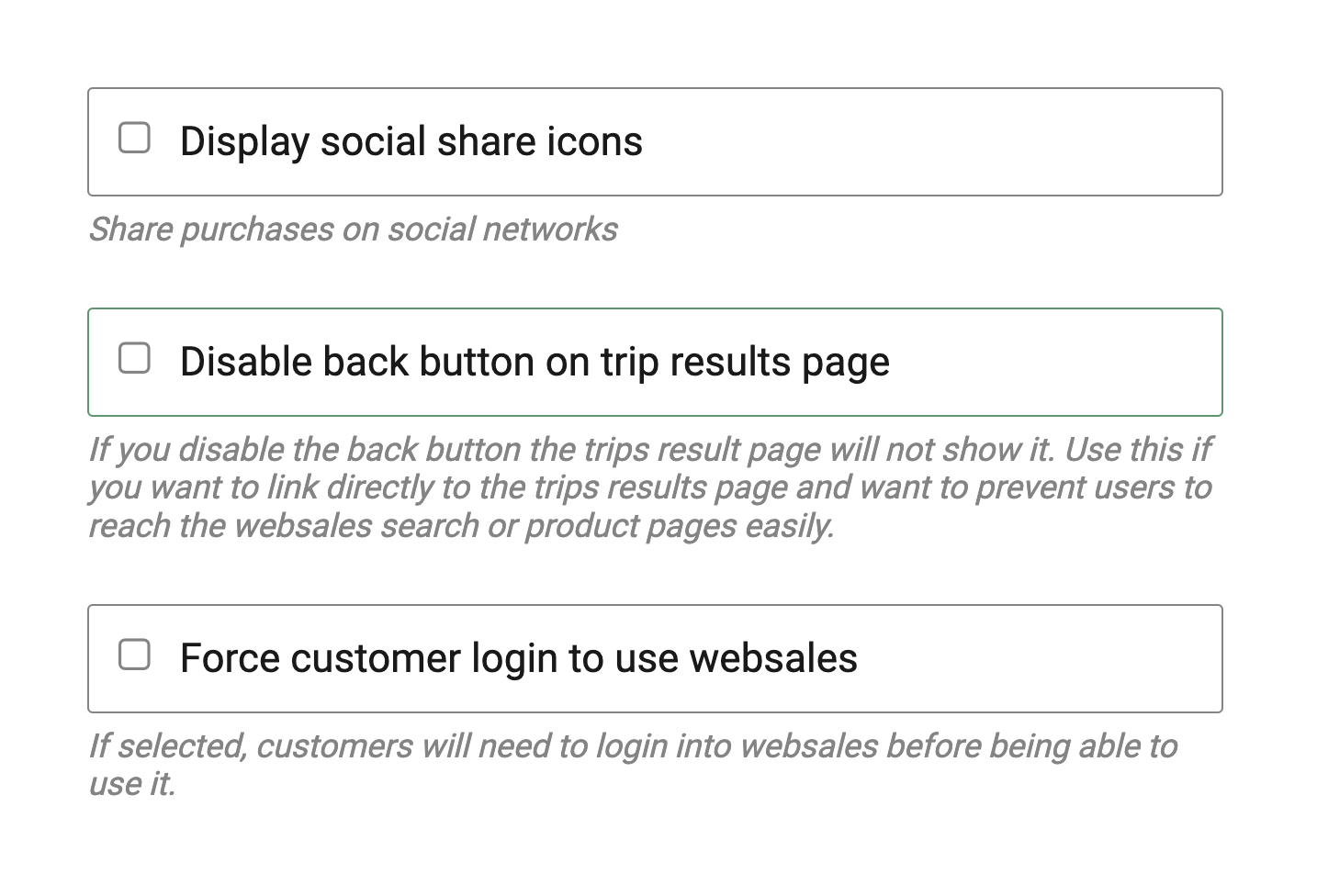
Puede mostrar íconos de redes sociales predefinidos para Facebook y Twitter marcando la casilla de verificación Mostrar íconos para compartir en redes sociales.
También puede desactivar el botón Atrás en los resultados de viajes marcando la casilla de verificación Desactivar el botón Atrás en la página de resultados de viajes. Esto desactivará el botón Atrás en HTML de la página de salida de los resultados de viajes.
Solo debes desactivar el botón Atrás si estás creando un enlace profundo a la página de resultados de viajes desde tu propia página.
Puede obligar al cliente a iniciar sesión antes de usar WebSales marcando Forzar el inicio de sesión del cliente para usar WebSales
Si se selecciona, los clientes deberán iniciar sesión en websales antes de poder usarlo.
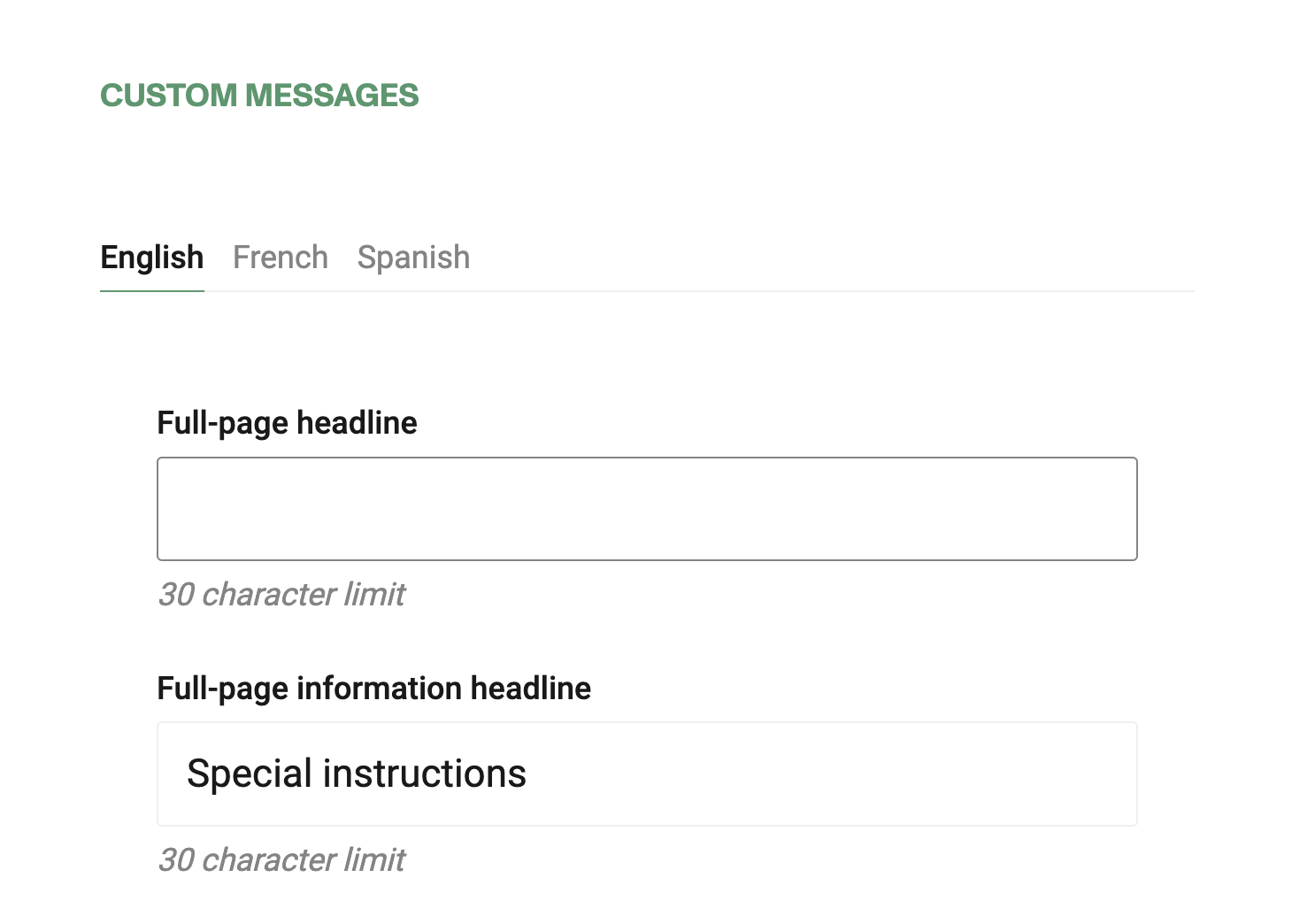
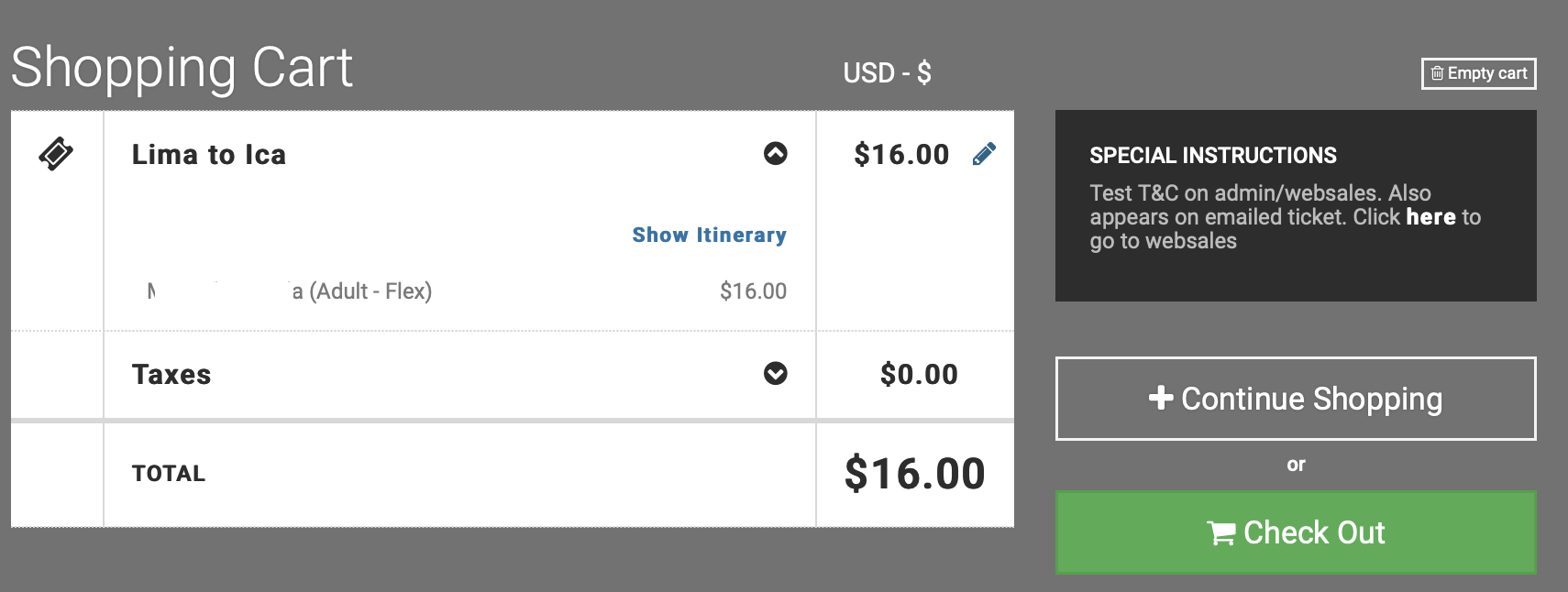
Mensajes personalizados

Hay dos campos (uno para el título y otro para el contenido), para mostrar mensajes personalizados en la página de confirmación del portal de ventas web, una vez que el cliente completa una reserva.
Puede ingresar estos mensajes en todos los idiomas admitidos por su cuenta.

Este mensaje también aparecerá en el correo electrónico de confirmación de compra.